
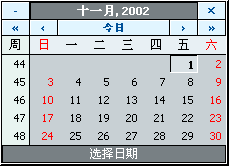
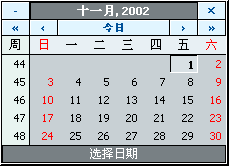
µùѵ£ƒÚÇëµï®ÕÖ¿

ÒÇÇÒÇÇÒÇÇ
ÚÇëµï®µùѵ£ƒ
ÒÇÇÒÇÇÕ£¿þ¢æõ©èµ£ëµùáµò░þÜä DATE PICKER´╝îµêæõ╣ƒõ©ìÞâ¢Þ»┤Õô¬õ©¬ÕÑ¢´╝îÚéúõ©¬õ©ìÕÑ¢ÒÇéµêæÕ░▒ÞºëÕ¥ùÞ┐Öõ©¬þö¿Õ¥ùÚí║µëïõ║ø´╝îõ╣ƒþö¿õ║åÕ¥êõ╣àõ║å´╝îÕ¥êµû╣õ¥┐þÜäÞ»┤ÒÇé
ÒÇÇÒÇÇõ¢áÕÅ»õ╗ÑÕ£¿ http://dynarch.com/mishoo/calendar.epl
┬áõ©ïÞ¢¢Õ«âÒÇé
ÒÇÇÒÇÇÕªéµ×£õ¢áÕÀ▓þ╗Åõ©ïÞ¢¢´╝îÞÇîõ©öÕÀ▓þ╗Åþö¿õ©èõ║å´╝îþ£ïõ║åÕ©«Õ讵ûçõ╗´╝îµ▓íµ£ëõ╗Çõ╣êÚù«Úóÿõ║å´╝îÚéúõ©ìþö¿þ£ïõ©ïµûçõ║å´╝îÕøáõ©║Õ«âÕŬµÿ»õ©Çõ║øõ©¬õ║║õ¢┐þö¿µöÂÞÄÀÒÇé
ÒÇÇÒÇÇÕ£¿õ©Çõ©¬Þí¿Õìòõ©¡µö»µîüÕñÜõ©¬µûçµ£¼µíåþÜäµùѵ£ƒÞ¥ôÕàÑ´╝Ü
ÒÇÇÒÇÇÕ£¿<head></head>µÅÆÕàÑõ©ïÚØóþÜäõ╗úþáü´╝Ü
 
  <link rel="stylesheet" type="text/css" media="all" href="calendar-win2k-cold-1.css" title="win2k-cold-1" />
  <script type="text/javascript" src="js/calendar.js"></script>
  <script type="text/javascript" src="js/calendar-zh.js"></script>
  <script type="text/javascript" src="js/calendar-setup.js"></script>
ÒÇÇÒÇÇÕ£¿Þí¿Õìòõ©¡õ¢┐þö¿µùѵ£ƒÚÇëµï®´╝Ü
<form action="#">
Õ╝ÇÕºïµùѵ£ƒ <input type="text" name="d_s" size="20" value="2002-11-1" id="begin_date_b"><input type="reset" value="..."
onclick="return showCalendar('begin_date_b', 'y-m-d');">
<BR>þ╗ôµØƒµùѵ£ƒ<input type="text" name="d_e" size="20" value="2004-11-1" id="end_date_b"><input type="reset" value="..."
onclick="return showCalendar('end_date_b', 'y-m-d');">
</form>
ÒÇÇÒÇǵ│¿Úçè´╝Ü
y-m-dµòêµ×£õ©║´╝Ü2003-9-24
µ»Åõ©¬µûçµ£¼µíåµ£ëÕ»╣Õ║öþÜäIDÒÇÇÕªéõ©èÚØóþÜä´╝Üid="end_date_b"
ÚéúÕÉÄÚØóþÜäshowCalendarõ╣ƒÞªüÕ»╣Õ║öÞ┐Öõ©¬ID´╝îõ©ìþäÂõ╝ÜÕç║ÚöÖÕôªÒÇé
ÒÇÇÒÇÇÕàÂÕ«âµùѵ£ƒµá╝Õ╝ŵòêµ×£´╝ܵ│¿µäÅÕñºÕ░ÅÕåÖ
|
| d |
µùѵ£ƒ┬á( µòêµ×£: 1 .. 31 ) |
| dd |
µùѵ£ƒ,┬áÕëìÚØóÕèá0 ( µòêµ×£: 01 .. 31 ) |
| m |
µ£ê┬á( µòêµ×£: 1 .. 12 ) |
| mm |
µ£ê,┬áÕëìÚØóÕèá0 ( µòêµ×£: 01 .. 12 ) |
| y |
4┬áõ¢ìþÜäÕ╣┤ ( µòêµ×£: 1979 ) |
| yy |
2 õ©ñõ¢ìÕ╣┤, yy - 1900 ( µòêµ×£: 79 ) (õ©ìµÄ¿ÞìÉõ¢┐þö¿Þ┐Öõ©¬) |
| w |
the number of the week in the year (1┬áµêûÞÇà 2 õ©ñõ¢ì) |
| ww |
the number of the week, zero padded (2 õ¢ì) |
| D |
short weekday name ( µòêµ×£: Sun, Wed, Fri ) |
| DD |
long weekday name ( µòêµ×£: Sunday, Wednesday, Friday ) |
| M |
short month name ( µòêµ×£: Mar, Jan, Oct ) |
| MM |
long month name ( µòêµ×£: March, January, October ) |
ÒÇÇÒÇÇõ©èÚØóþÜäJSµûçõ╗ÂÕÆîCSSµûçõ╗ÂÒÇÇõ¢áÕÅ»õ╗ÑÕ£¿Þ┐ÖÚçîµëôÕîàõ©ïÞ¢¢´╝îRARµûçõ╗Âõ©¡Þ┐ÿµ£ëõ©Çõ©¬þ«Çõ¢ôõ©¡µûçÕîàÕÆîõ©Çõ©¬DEMO.HTM.
ÒÇÇÒÇÇþé╣Õç╗Þ┐ÖÚçîõ©ïÞ¢¢
ÒÇÇÒÇÇÕªéµ×£õ¢áµâ│Þªüµø┤ÕñÜþÜäµòêµ×£´╝îÕÅ»õ╗ÑÕê░õ¢£ÞÇàþÜäõ©╗ÚíÁ
´╝îÞ┐ÿµ£ëÞ»ªþ╗åÚÿàÞ»╗Õ©«Õ讵ûçõ╗ÂÒÇé
Õêåõ║½Õê░´╝Ü












þø©Õà│µÄ¿ÞìÉ
Õ£¿ie6 ie7 ie8 ffµÁÅÞºêÕÖ¿õ©ïµÿ¥þñ║õ©ìÕÉîþÜäµòêµ×£´╝îµÁïÞ»òþÜäµùÂÕÇÖÕ¥êÕÑ¢þö¿ÕôªÒÇé
IEÕÆîFF´╝êþü½þïÉ´╝ëþÜäÚâ¿ÕêåÕî║Õê½´╝îcssµáÀÕ╝Åþ¡ëÒÇé
JSÕø¥þëçÚóäÞºê(Õà╝Õ«╣IE6ÒÇüIE7ÒÇüIE8ÕÆîFF)
CSSµáÀÕ╝ÅÕà╝Õ«╣IE6ÒÇüIE7ÒÇüIE8ÒÇüFFþü½þïɵÁÅÞºêÕÖ¿þÜäµû╣µ│ò
µÉ£Úøåµò┤þÉåþÜäCSS HACK´╝îõ╣ƒÕì│µÿ»Õ£¿ÕñÜþºìµÁÅÞºêÕÖ¿´╝êõ©╗Þªüµÿ»ie6 ie7 ie8 ff)õ©ïµáÀÕ╝Åþ╗ƒõ©ÇþÜäÞºúÕå│Õè×µ│òÒÇé ÕåàÕ«╣Þ┐ÿµÿ»Þ¥âÕà¿þÜä´╝îÕëìÕÅ░Õ╝ÇÕÅæõ©¡Õ©©ÞºüþÜäÕà╝Õ«╣µÇºÚù«ÚóÿÚâ¢ÕÅ»õ╗ѵë¥Õê░ÞºúÕå│µû╣µ│ò´╝îÕÇ╝Õ¥ùþáöþ®ÂÒÇé Õîàµï¼ÕÉäµÁÅÞºêÕÖ¿CSS hack,µèÇÕÀºÒÇéµ£ëÕ«×õ¥ïÒÇé
CSSÕà╝Õ«╣IE6,IE7ÕÆîFFþÜäµÇ╗þ╗ô . Õî║Õê½IE6õ©ÄFF´╝Ü background:orange;*background:blue; Õî║Õê½IE6õ©ÄIE7´╝Ü background:green !important;background:blue; Õî║Õê½IE7õ©ÄFF´╝Ü background:orange; *background:green; ...
þ£üÕ©éÕÄ┐ÚÇëµï®ÕÖ¿´╝îµö»µîü ie6/7/8 ÕÆîþü½þïÉ
µ£¼µùѵ£ƒµÄºõ╗µÿ»Õ£¿õ║ÆÞüöþ¢æµöÂÚøåþÜäµùѵ£ƒµÄºõ╗ÂÕăµ£ëþÜäÕƒ║þíÇõ©èÞ┐øÞíîÕ«îÕûäÒÇéÕ╣ÂÕ£¿IE 6.0\7.0 ÕÆî FF 2.0µÁÅÞºêÕÖ¿õ©èµÁïÞ»òÚÇÜÞ┐çÒÇé
FFÕÆîIEþÜäÕà╝Õ«╣µÇºÚù«ÚóÿµÇ╗þ╗ô´╝îFFÕÆîIEþÜäÕà╝Õ«╣µÇºÚù«ÚóÿµÇ╗þ╗ô´╝îFFÕÆîIEþÜäÕà╝Õ«╣µÇºÚù«ÚóÿµÇ╗þ╗ô´╝îFFÕÆîIEþÜäÕà╝Õ«╣µÇºÚù«ÚóÿµÇ╗þ╗ô
ie6 ie7 ffµÁÅÞºêÕÖ¿Õà╝Õ«╣ border:2px solid #00f; /*IEÒÇüffþÜäÕ▒׵Ǻ*/ border:2px solid #090\9; /* IE6/7/8þÜäÕ▒׵Ǻ */ border:2px solid #F90\0; /* IE8µö»µîü */ *border:2px solid #F00; /* IE6ÒÇü7µö»µîü */ _border:2...
þ╗çþ╗çþ¢æÕ║öÕ«×ÚÖàõ¢┐þö¿Õ╝ÇÕÅæþÜäõ©Çõ©¬jsÕ╣┤µ£êÚÇëµï®ÕÖ¿´╝îÚççþö¿ÕăþöƒjsÕ╝ÇÕÅæ´╝îÕà╝Õ«╣IEÒÇüFF´╝êFirefox´╝ëÒÇüÞ░Àµ¡î´╝êChrome´╝ë´╝îÕàÂõ╗ûµØéþëîµÁÅÞºêÕÖ¿Ú⢵ÿ»Õƒ║õ║ÄÞ┐Öõ©ëþºìÕåàµá©þÜä´╝îÕ░▒õ©ìõ©Çõ©ÇµÁïÞ»òõ║åÒÇé µÅÆõ╗ÂÚØ×Õ©©þÜäþ«ÇÕìò´╝îÕ«îÕà¿Õ╝ǵ║É´╝îÕÅ»õ╗ÑÕüÜõ║îµ¼íÕ╝ÇÕÅæÒÇé Õøáõ©║Õ¥ê...
þ«ÇÕìòÞ»òþö¿õ║åõ©Çõ©ïIE8ÕÉÄ´╝îõ╗èÕñ®þø©Õ»╣µ£ëµùÂÚù┤þé╣´╝îÕ»╣IE8ÒÇüIE7ÒÇüIE6ÒÇüFirefox2.0.0.12ÕüÜõ║åþ«ÇÕìòþÜäõ©Çõ║øCSSHACKµÁïÞ»òÒÇéµáÀÕ╝Åõ╗úþáü´╝Ü p{color:#f00;} xhtmlõ╗úþáü´╝Ü µûçÕ¡ù ÒÇÇõ©╗Þªüµÿ»µÁïÞ»òÔÇ£µûçÕ¡ùÔÇØÞ┐Öõ©¬Úó£Þë▓Õ£¿õ©ìÕÉîµÁÅÞºêÕÖ¿õ©ïõ¢┐þö¿hackþÜäõ©Çõ║ø...
ie6_ie7_ie8_ffõ©╗µÁüµÁÅÞºêÕÖ¿þÜäÕà╝Õ«╣µÇº
Javascriptõ©¡µ£ëÕ¥êÕñÜÞ»¡ÕÅÑÕ£¿õ©ìÕÉîµÁÅÞºêÕÖ¿õ©¡µÿ¥þñ║õ©ìÕÉî´╝îµêûÞÇàõ©ìÞ⢵ÿ¥þñ║´╝îÞ┐ÖÚçîõ©╗Þªüõ╗ïþ╗ìõ║åJSÕ£¿IEÕÆîFFõ©¡þÜäÕÀ«Õ╝éÒÇé
Õà╝Õ«╣IE7 IE8 FF þ¡ëõ©╗µÁüµÁÅÞºêÕÖ¿Õñܵáçþ¡¥µ╗æÕè¿Úù¿´╝îµ£¼þ½ÖÕø¥þëçÕ£¿IE6µÁÅÞºêÕÖ¿õ©¡Õø¥þëçÕÅ»Þâ¢õ╝ÜÕÅÿÕ░Å,ÕêÀµû░þ¢æÚíÁÕì│ÕÅ»µüóÕñìÕñºÕø¥µêûõ¢┐þö¿ÕàÂõ╗ûµÁÅÞºêÕÖ¿
Õëìþ½»Þ«¥Þ«íIE6IE7IE8IE9FFÚù«Úóÿµ▒çµÇ╗IEÕÆîFirFoxÕà╝Õ«╣Úù«Úóÿ[ÕÅéþàº].pdf
Õ«îÕà¿Õà╝Õ«╣ie678ÕÆîFFþÜädivÕÀªõ¥ºÕø║Õ«Üõ╗úþáü´╝îµùáÚ£Çþ╣üþÉÉþÜäJS
µÁÅÞºêÕÖ¿õ©èõ╝á´╝îÕñܵÁÅÞºêÕÖ¿µÁïÞ»òie6,ie7,ie8,fi2,ff3,opero
JSþëêþ«Çµÿôµùѵ£ƒÚÇëµï®ÕÖ¿ÒÇéÕà╝Õ«╣IE6ÒÇüIE7ÒÇüFF3ÒÇé1900-2099Õ╣┤õ╣ïÚù┤´╝îÕÅ»õ╗ÑÞ«¥þ¢«µÿ»ÕɪÚÇëµï®µùÂÕêåþºÆÒÇüµ£ÇÕñºµ£ÇÕ░ŵùѵ£ƒÒÇüÕÅîµùѵ£ƒÚÇëµï®þø©õ║ÆÕêÂþ║ªþ¡ëÒÇéÕë쵫ÁµùÂÚù┤Õøáõ©ÇÚí╣þø«Ú£ÇÞªüÞÇîþ╝ûÕåÖÒÇéµö¥Õç║Õà▒õ║½ÒÇé
ÕàëµáçÕñäµÅÆÕàÑ,Õà╝Õ«╣IEþ│╗Õêù,FFþ¡ë,ÚÇéþö¿õ║Äþ╝ûÞ¥æÕÖ¿,µÁÅÞºêµÅÆÕàÑÞí¿µâà //þ¢æõ©èµ▓íµ£ëþ£ƒµ¡úÕà╝Õ«╣IEÕÆîFFþÜäõ╗úþáü,ÕŬµÿ»ÕüÜÕê░õ©Çþºì; //õ╗úþáüõ©║µ£¼õ║║Õ»╣IEÕÆîFFÕàëµáçµÅÆÕàѵö»µîüµò┤ÕÉêõ┐«µö╣;